Инструкция по настройке AppMetrica
Эта инструкция поможет вам настроить интеграцию мобильных приложений через AppMetrica — платформы для аналитики и маркетинга приложений.
Данный тип интеграции настраивается для того, чтобы заказы, созданные через мобильное приложение, корректно учитывались в канале CPA:
Если у пользователя установлено мобильное приложение — мы будем отправлять его в приложение, после чего наша система будет атрибуцировать все его покупки,
Если у пользователя не установлено мобильное приложение — он будет как прежде совершать заказы на сайте по CPA-модели.
Важно понимать, что рекламодатель платит не за установки, а за конкретные покупки. Мы приводим и атрибуцируем каждую покупку за нужным партнером и вебмастером.
Примечание
AppMetrica также позволяет отслеживать установки не из магазина приложений – т.е. напрямую с сайта рекламодателя по клику на поп-ап сообщение «Скачать приложение/В приложении удобнее/Перейти в приложение» и т.д.
В таком случае это будет единственным вариантом привлечения пользователя в приложение, однако оплачиваться в канале CPA будут только совершенные покупки, а не установки приложения.
Содержание:
Шаг 1. Создание аккаунта и настройка приложения
Примечание
Для работы с AppMetrica необходим Яндекс ID. Если у вас его нет, зарегистрируйтесь.
Чтобы создать аккаунт в AppMetrica, перейдите на страницу добавления нового приложения и заполните необходимую информацию.
Подробнее: https://appmetrica.yandex.ru/docs/ru/common/quick-start
Шаг 2. Интеграция AppMetrica SDK
Чтобы начать получать статистическую информацию о приложении и его пользователях через AppMetrica, интегрируйте AppMetrica SDK в ваше приложение.
Подробнее: https://appmetrica.yandex.ru/docs/ru/common/quick-start#integration-sdk
Шаг 3. Настройка Universal Link
Для iOS
Выберите ваше приложение в шапке страницы;
На странице выбранного приложения перейдите в раздел Настройки → Основное → блок Universal Link;
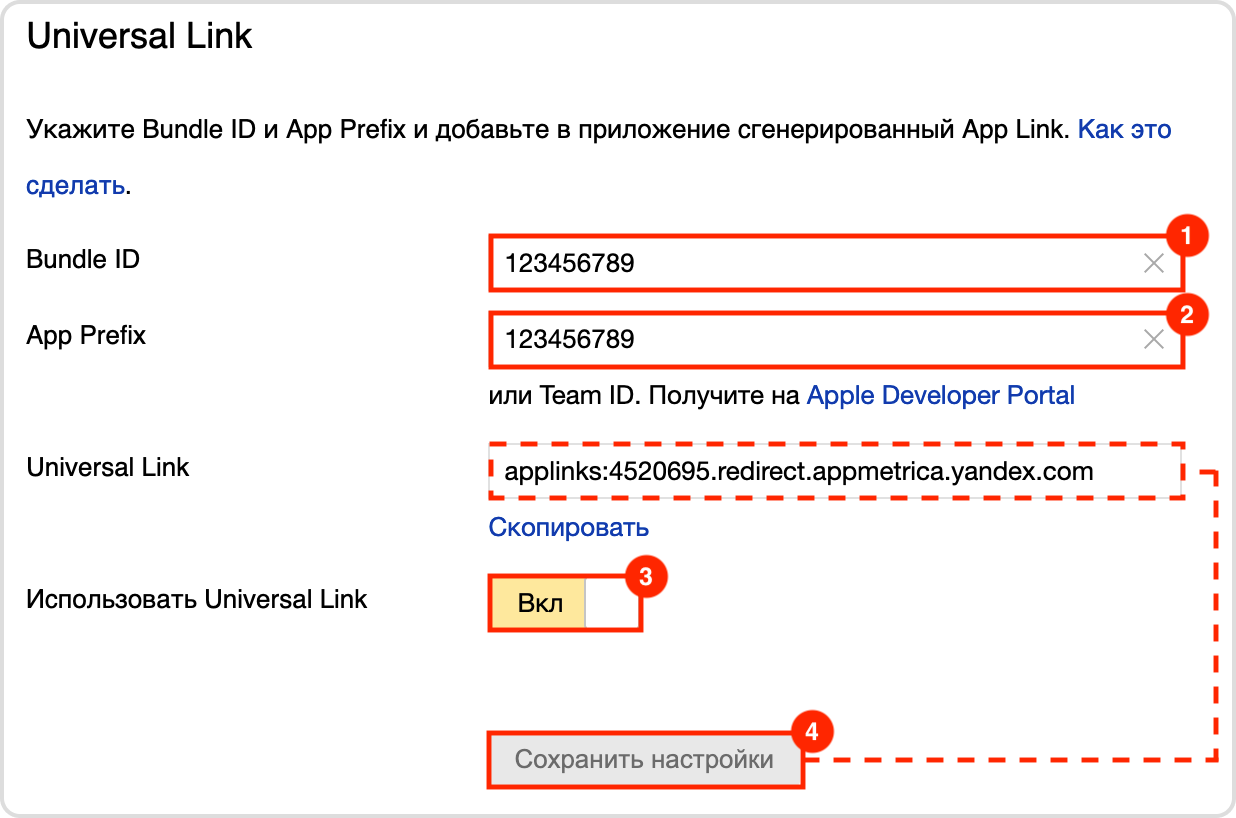
Введите «Bundle ID» и «App Prefix» приложения в соответствующие поля, установите переключатель «Использовать Universal Link» в положение «Вкл» и нажмите Сохранить настройки:
Подсказка
Как получить Bundle ID:
Bundle ID можно найти в Xcode по пути Target → General → Identity → поле «Bundle Identifier».
Как получить App Prefix:
App Prefix можно найти на странице https://developer.apple.com/account/#/membership/. В большинстве случаев App Prefix будет совпадать с Team ID.
После этого, в поле «Universal Link» появится ссылка вида
applinks:<app_id>.redirect.appmetrica.yandex.com, где<app_id>— идентификатор вашего приложения в AppMetrica (ID приложения), скопируйте ее:
Далее, для корректной работы Universal Link, добавьте в ваше приложение следующие функции:
func application(_ application: UIApplication, handleOpenURL url: URL) -> Bool {
return YMMYandexMetrica.handleOpen(url)
}
func application(_ application: UIApplication, openURL url: URL, sourceApplication: String?, annotation: AnyObject) -> Bool {
return YMMYandexMetrica.handleOpen(url)
}
// Delegate for tracking Universal links.
func application(_ application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
if let url = userActivity.webpageURL {
YMMYandexMetrica.handleOpen(url)
}
}
return true
}
Теперь, добавьте поддержку открытия ссылок через ваше приложение:
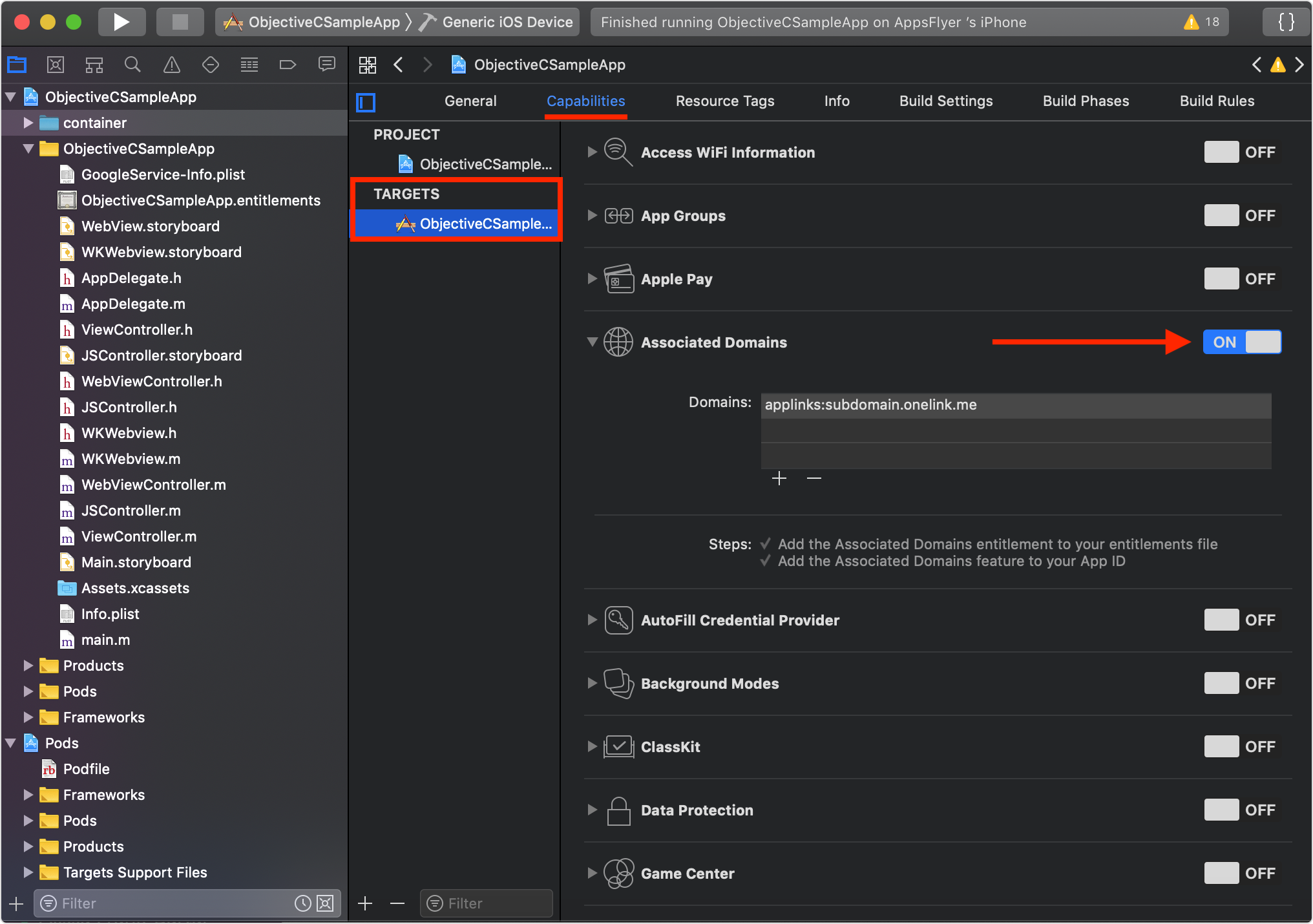
Перейдите в настройки своего проекта в раздел Targets;
Перейдите на вкладку Signing & Capabilities;
В блоке Associated Domains добавьте новую ссылку с брендированным доменом. К ней нужно добавить префикс
applinks, после чего ссылка будет выглядеть так:applinks:1234567.redirect.appmetrica.yandex.com, где1234567– ID вашего приложения в «AppMetrica»:
Для Android
Чтобы отслеживать открытия приложения с помощью DeepLink, понадобится модифицировать активити, которое связано с DeepLink:
public class DeeplinkActivity extends Activity {
@Override
protected void onCreate(@Nullable final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (savedInstanceState == null) {
YandexMetrica.reportAppOpen(this);
}
}
@Override
protected void onNewIntent(final Intent intent) {
super.onNewIntent(intent);
YandexMetrica.reportAppOpen(intent);
}
}
Теперь, добавьте поддержку открытия ссылок через ваше приложение. В предыдущем разделе для iOS мы настроили работу Universal Link и получили ссылку для нашего приложения – добавьте такую же ссылку в файл AnroidManifest.xml в следующем виде:
<data android:scheme="https"
android:host="1234567.redirect.appmetrica.yandex.com"
android:pathPrefix="/"
/>
Подсказка
Вместо 1234567 у вас будет ID вашего приложения в «AppMetrica».
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.advcake.getluckyapp">
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="com.google.android.gms.permission.AD_ID" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.GetLuckyApp">
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.GetLuckyApp.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter android:autoVerify="false">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Начало добавленного кода -->
<data android:scheme="https"
android:host="1234567.redirect.appmetrica.yandex.com"
android:pathPrefix="/"
/>
<!-- Конец добавленного кода -->
</intent-filter>
</activity>
</application>
</manifest>
Шаг 4. Настройка отправляемых из приложения событий
При интеграции через AppMetrica, мы получаем информацию о заказе через значение отправленного события.
Обязательные для нас параметры – orderId (ID заказа) и price (цена). Вы также можете добавлять другие параметры: например, город или категорию.
Существует два типа подходящих событий: 1. «purchase» – рекомендуется для покупок; 2. «event» – подходит, если вы отправляете постбеки не по покупкам или в других случаях.
Отправка на Android
Для начала вам необходимо создать объект Revenue с помощью метода newBuilderWithMicros().
Первый аргумент метода – цена, умноженная в 1000000 раз, второй аргумент – объект Currency, который можно получить с помощью метода getInstance().
События типа «purchase» отправляются с помощью reportRevenue().
Revenue revenue = Revenue.newBuilderWithMicros(99000000, Currency.getInstance("RUB"))
.withProductID("com.yandex.service.299")
.withQuantity(2)
.withPayload("{\"OrderID\":\"Identifier\"}")
.build();
YandexMetrica.getReporter(getApplicationContext(), "Testing API key").reportRevenue(revenue);
При отправке событий типа «purchase», необходимо передать orderId в withPayload.
Любые другие события отправляются с помощью метода YandexMetrica.reportEvent(eventName, eventParameters), где eventName – имя события, а eventParameters – параметры события.
Параметры могут быть JSON-строкой или объектом map.
Map<String, Object> eventParameters = new HashMap<String, Object>();
eventParameters.put("orderId", "123123123");
eventParameters.put("price", 480);
YandexMetrica.reportEvent("customEventName", eventParameters);
Отправка на iOS
Для начала необходимо получить revenueInfo с помощью класса YMMMutableRevenueInfo. Объект этого класса должен быть отправлен с помощью метода reportRevenue():
let price = NSDecimalNumber(string: "2100.5")
let revenueInfo = YMMMutableRevenueInfo.init(priceDecimal: price, currency: "BYN")
revenueInfo.productID = "TV soundbar"
revenueInfo.quantity = 2
revenueInfo.payload = ["OrderID": "Identifier"]
let reporter = YMMYandexMetrica.reporterForApiKey("API_key")
reporter.reportRevenue(revenueInfo, onFailure: { (error) in
print("REPORT ERROR: \(error.localizedDescription)")
})
Здесь необходимо указать OrderID в payload.
Остальные события отправляются с помощью метода YMMYandexMetrica.reportEvent(eventName, parameters, onFailure), где eventName – имя события, params – параметры, а onFailure – блок, выполняемый при возникновении ошибки.
Параметры должны быть парами ключ-значение:
let params : [AnyHashable : Any] = ["orderId": "123123123", "price": 480]
YMMYandexMetrica.reportEvent("purchase", parameters: params, onFailure: { (error)
in
print("DID FAIL REPORT EVENT: %@", message)
print("REPORT ERROR: %@", error?.localizedDescription)
})
Нестандартная отправка событий
Возможна нестандартная отправка событий при условии наличия в передаваемых данных номера и стоимости заказа – в этом случае нужно предоставить нам примеры пакетов данных, которые будут направляться в AppMetrica, чтобы мы могли корректно атрибуцировать покупки.
Шаг 5. Настройки панели AppMetrica
Предоставление доступа на чтение
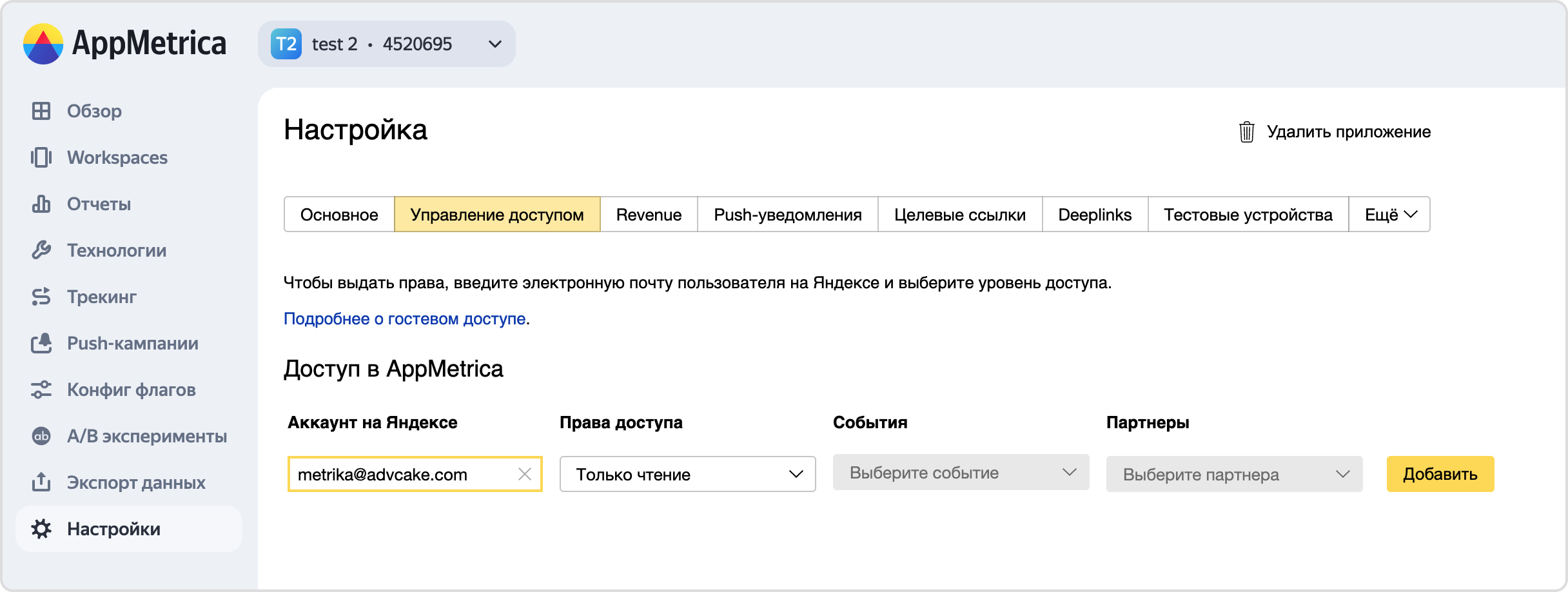
Перейдите в раздел Настройки → Управление доступом;
Добавьте почту нашего пользователя metrika@advcake.com в поле «Аккаунт на Яндексе»;
В поле «Права доступа» выберите «Только чтение»;
Нажмите Добавить:

Создание трекера
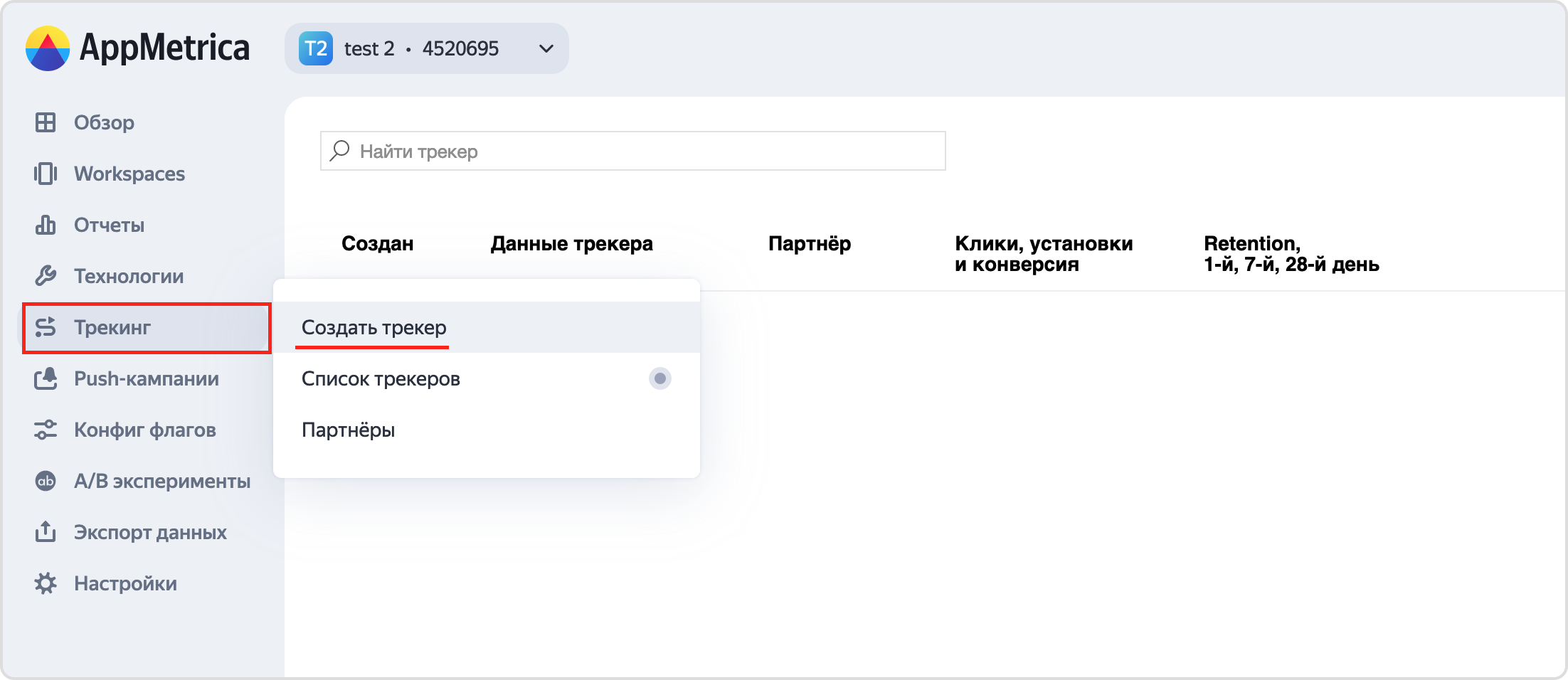
Перейдите в раздел Трекинг;
Нажмите Создать трекер и укажите:
название – в формате «Appname_Advcake_Remarketing»;
партнер – «AdvCake»;
тип трекера – Основной;
Включите и настройте функцию «Использовать SmartLink»:
Укажите целевую ссылку – она должна вести на ваш сайт. Если у вас нет такой ссылки, создайте ее, нажав на + Создать целевую ссылку,
Добавьте Deeplink – он будет выглядеть как URI-схема вашего приложения (
appname://...),(Опционально) Добавьте Fallback – он будет соответствовать целевой ссылке:

Блок «Настройка атрибуции»
Включите функции «Реатрибуция» и «Атрибуция по заказам».
Блок «Настройка постбеков»
Нажмите + Добавить постбек;
Настройте необходимые типы постбеков – мы рекомендуем добавить шаблоны конверсий Installation, Deep Link Opening и Ecommerce «purchase»;
Ссылки постбеков отобразятся в поле «Postback URL» – они должны выглядеть так:
Installation – https://api.advcake.com/postback/appmetrica?event=install
Deep Link Opening – https://api.advcake.com/postback/appmetrica?event=reengagement
Ecommerce «purchase» – https://api.advcake.com/postback/appmetrica?event=purchase
Шаг 6. Проведение тестов
После внесения всех правок в приложение и создания трекера можно приступить к тестированию интеграции – это поможет вам выявить и исправить допущенные ошибки.
Подготовка
Добавьте мобильные устройства и другие необходимые данные в разделе Настройки → Тестовые устройства;
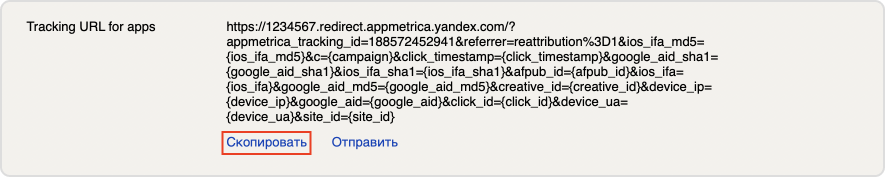
Перейдите на страницу настроенного ранее трекера и скопируйте ссылку «App to app link»:

Удалите из ссылки все параметры, кроме
appmetrica_tracking_idиreferrer;Добавьте в ссылку параметры
c=affiliate,afpub_id=affiliate,site_id=testиclick_id=(cлучайное число).
Пример измененной ссылки:
https://1234567.redirect.appmetrica.yandex.com/?appmetrica_tracking_id=2415974239893120&referrer=reattribution%3D1&с=affiliate&afpub_id=affiliate&site_id=test&click_id=00001
Предупреждение
Параметр click_id должен быть уникальным значением. Это значит, что после каждого перехода по ссылке нужно заменять click_id на другое значение.
Порядок тестирования
Перейдите по ссылке с ПК, после чего у вас должна открыться веб-версия вашего приложения. Если этого не произошло – проверьте настройки трекера;
Отправьте ссылку на мобильные устройства для тестирования. Не забудьте изменить
click_idв ваших ссылках;Удалите приложения с мобильных устройств и перейдите по ссылке. Если после перехода открылась веб-версия вашего приложения – значит, все настроено правильно. В противном случае, перепроверьте настройки трекера;
Установите приложения на мобильные устройства и перейдите по ссылке. Ваши приложения должны перехватывать ссылки и открывать их изнутри. Если этого не происходит – проверьте, все ли правки вы внесли в приложение (
AndroidManifest.xml / Associated domains);Перейдите по новой ссылке и совершите тестовую покупку в приложении. Должен выполниться код, который вы настраивали ранее.
Как узнать приходят ли события покупок
Узнать приходят ли события покупок можно двумя способами:
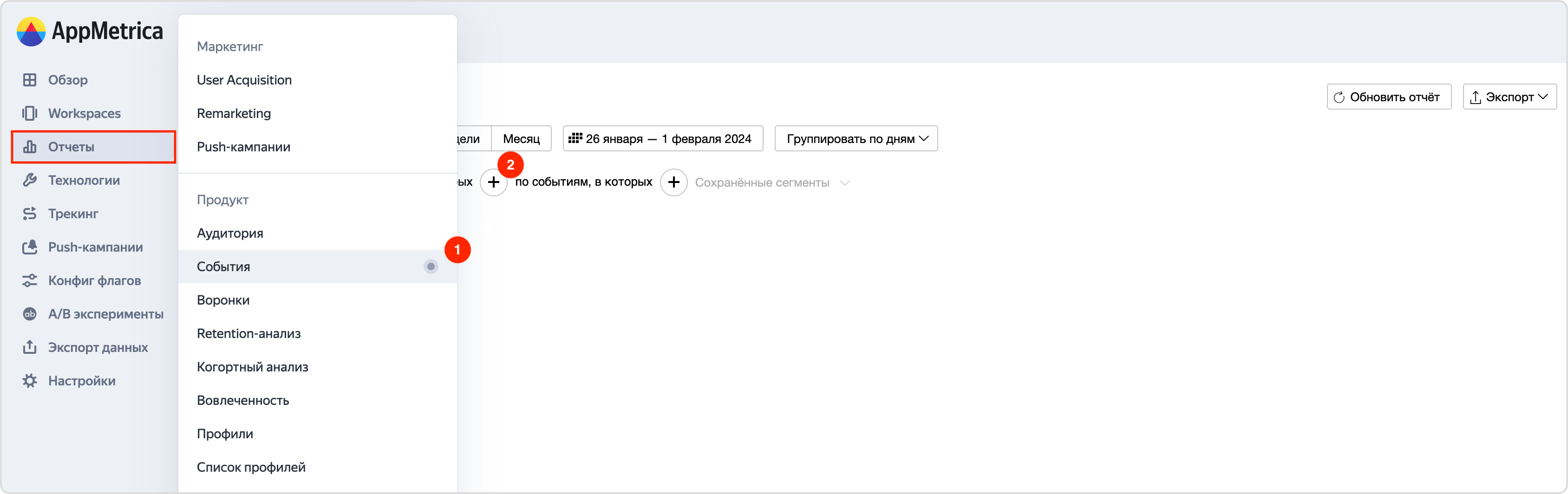
Перейдите в раздел Отчеты → События (1) и сегментируйте отчет по пользователям, у которых Reengagement → партнер: AdvCake (2);
Если события отображаются в общем фильтре, но не отображаются в фильтре с Reengagement и нашим партнером – проверьте, внедрили ли вы код, позволяющий отслеживать открытия с помощью Deeplink;
Если события вообще не отображаются – проверьте, добавили ли вы код, который отправляет события:
Примечание
Обратите внимание, обычно события подгружаются в течение часа.
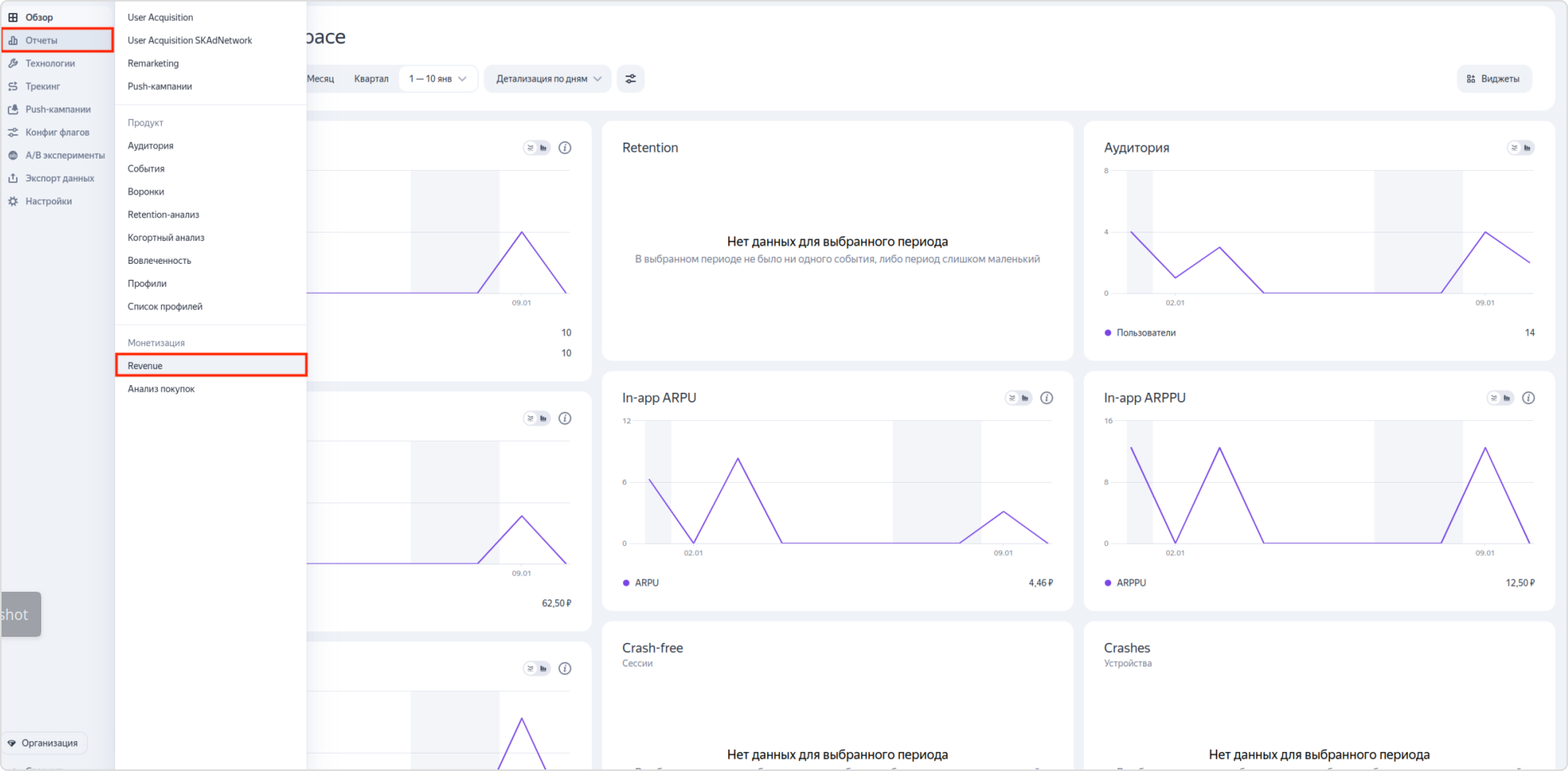
Перейдите в раздел разделе Отчёты → Revenue:
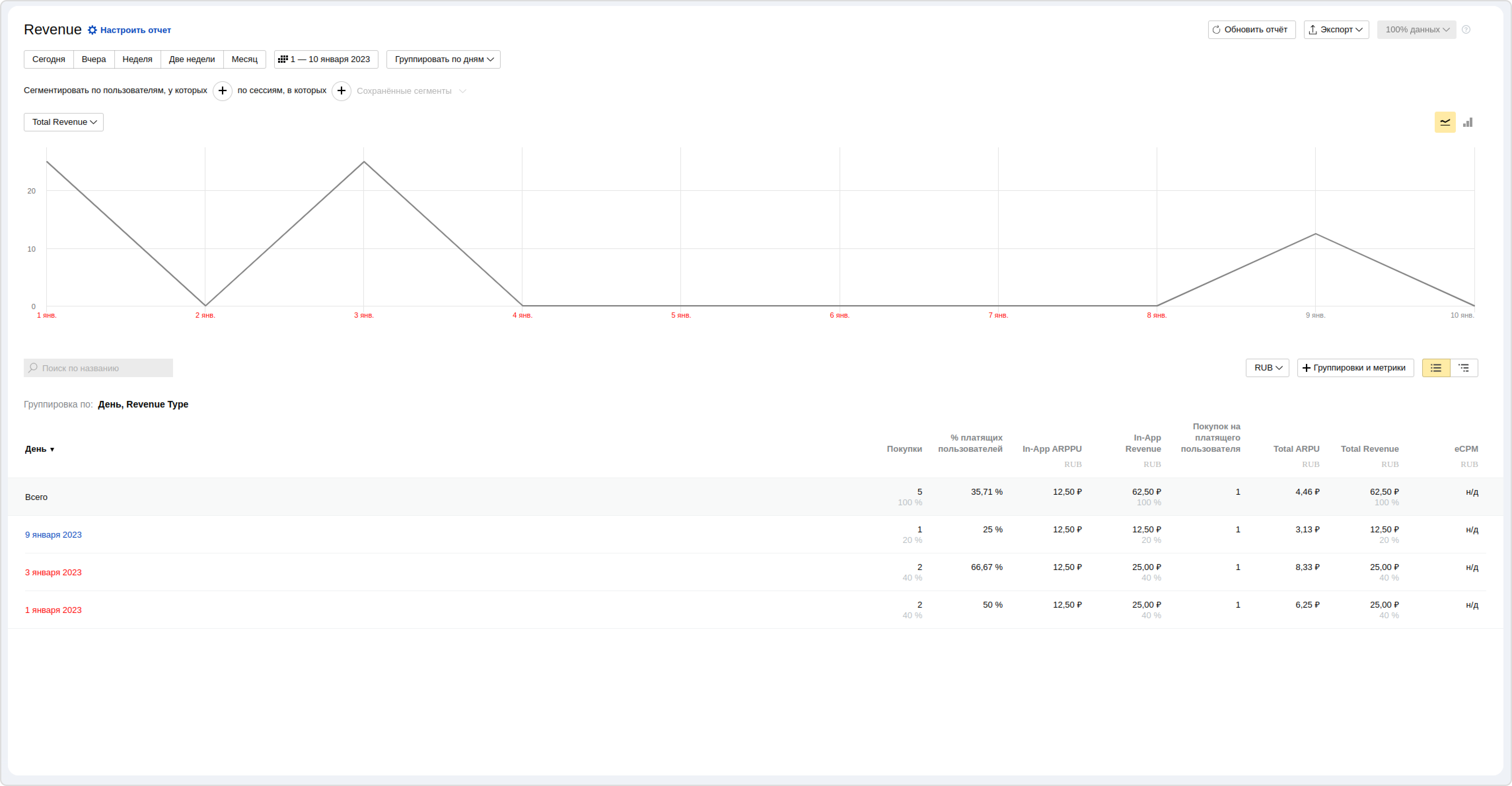
После успешной передачи события покупки значение «Total Revenue» за текущий день изменится, что можно увидеть на графике и в таблице под ним:
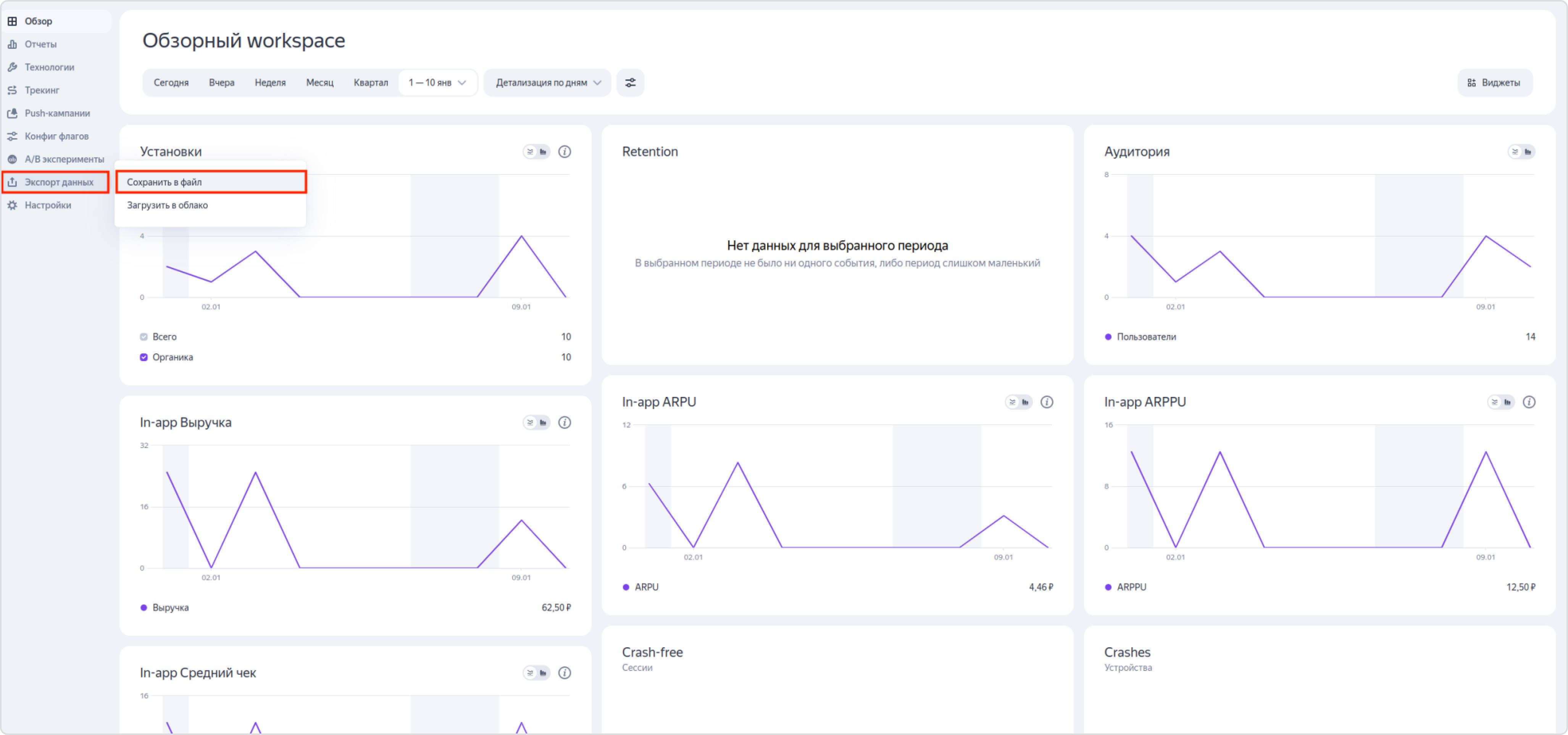
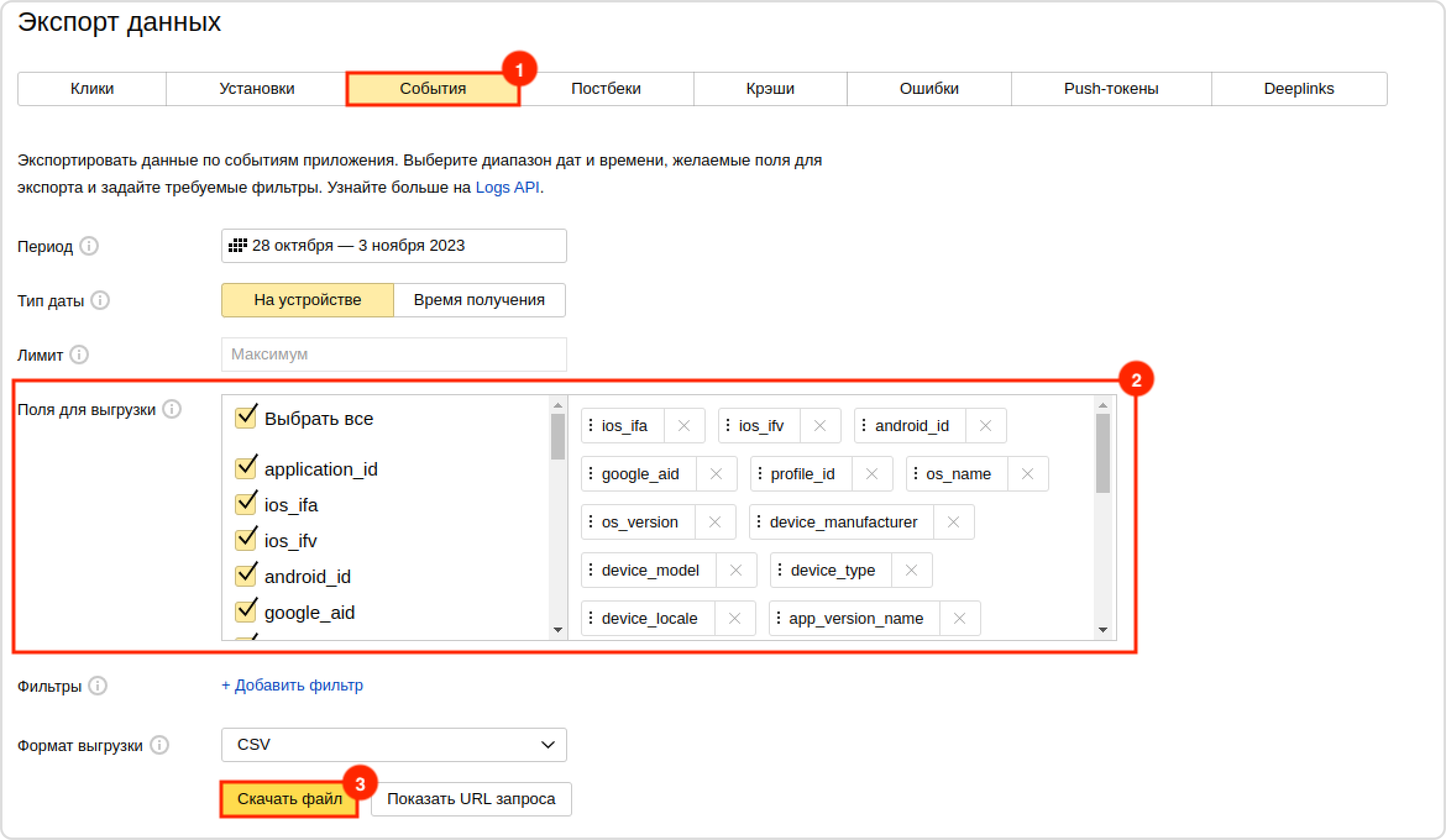
Для того, чтобы увидеть конкретное событие покупки, выполните экспорт данных в разделе Экспорт данных → Сохранить в файл:
Здесь нужно выбрать вкладку События, указать нужный период, отметить поля для выгрузки и нажать на кнопку Скачать файл:
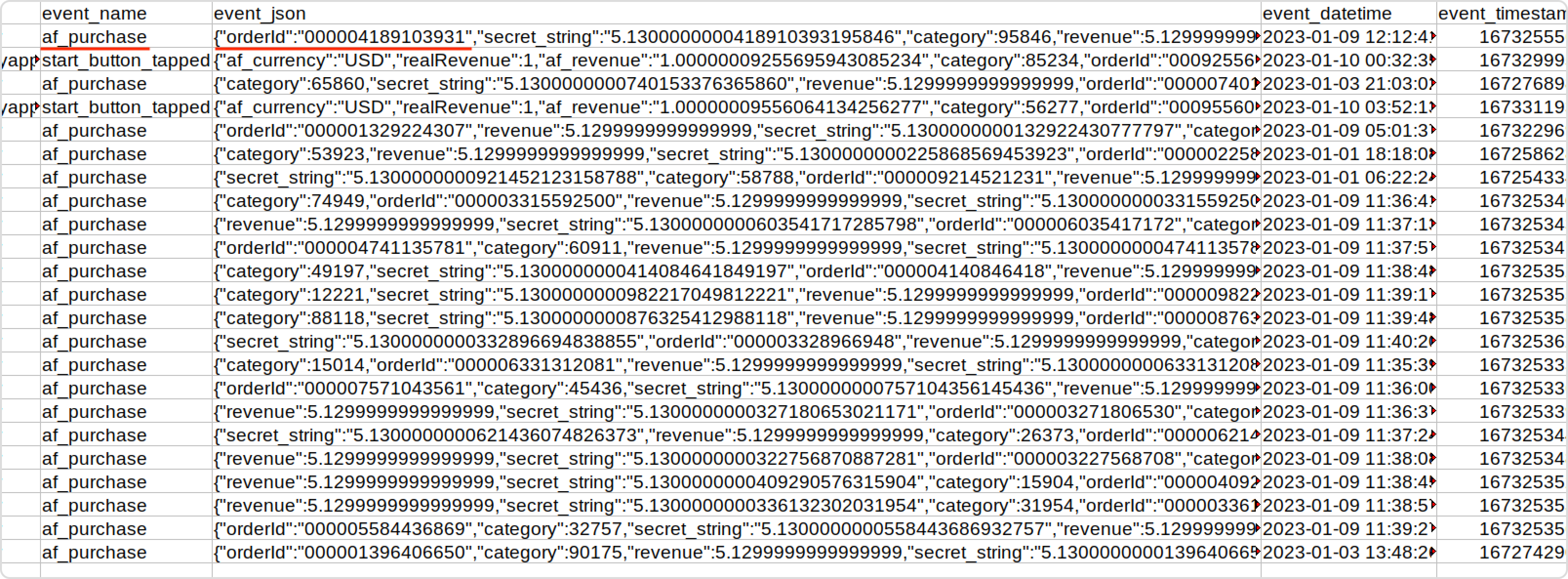
В полученном файле в колонке «event_name» можно найти нужное название события (обычно это
af_purchase), а в колонке «event_json» – номер заказа: