Пример инструкции Tilda Lead
Что происходит во время интеграции?
Наш код позволяет отслеживать историю действий пользователя на сайте, в том числе для выявления нарушений правил оффера вебмастерами (например, cookie-stuffing).
Во время процесса интеграции код устанавливает обезличенные файлы cookie, которые позволяют отслеживать путь пользователя, а также изменения в источнике трафика.
Мы собираем и используем следующие данные:
Параметры URL перехода:
Cookie - обезличенный идентификатор пользователя;
Cookie - обезличенный идентификатор сессии;
Cookies - параметров последнего перехода (полный URL и UTM-метки раздельно).
Параметры браузера:
User-Agent;
Размер экрана;
Размер окна браузера;
Открытие страницы в iframe;
URL текущей страницы и ее реферер;
Нам также необходимо сформировать DATA-объект, содержащий информацию о покупке.
Мы не собираем личную информацию, а используем только те файлы cookie, которые настраиваем сами.
Подсказка
В СРА-канале используется модель атрибуции «Last Paid Click» – согласно этой модели, заказ присваивается платному источнику, который был последним в истории переходов перед совершением заказа.
Примечание
Это пример инструкции по интеграции Adv.Cake. Инструкцию с актуальными данными для интеграции именно вашего оффера вам передаст ваш менеджер.
Содержание:
Шаг 1. Предоставление доступа к рекламному кабинету
Первым делом вам необходимо предоставить доступ к рекламному кабинету Google Analytics или Яндекс.Метрика:
Если вы используете Google Analytics, предоставьте доступ для аккаунтов analytics@advcake.com и exportcake@core-planet-304613.iam.gserviceaccount.com (аккаунт для запроса данных из Google Analytics по API);
Если вы используете Яндекс.Метрику, предоставьте доступ для аккаунта metrika@advcake.com.
Подсказка
Если вы не можете предоставить доступ к этим сервисам, переходите к следующему шагу.
Шаг 2. Установка JS-кода на страницы сайта
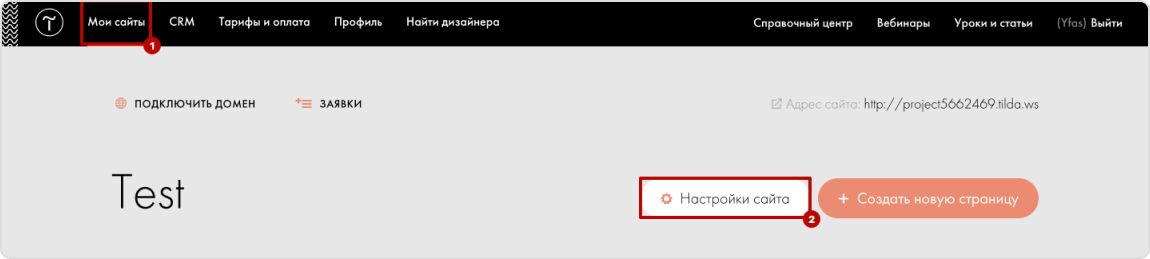
На вкладке «Мои сайты» перейдите в раздел «Настройки сайта»:

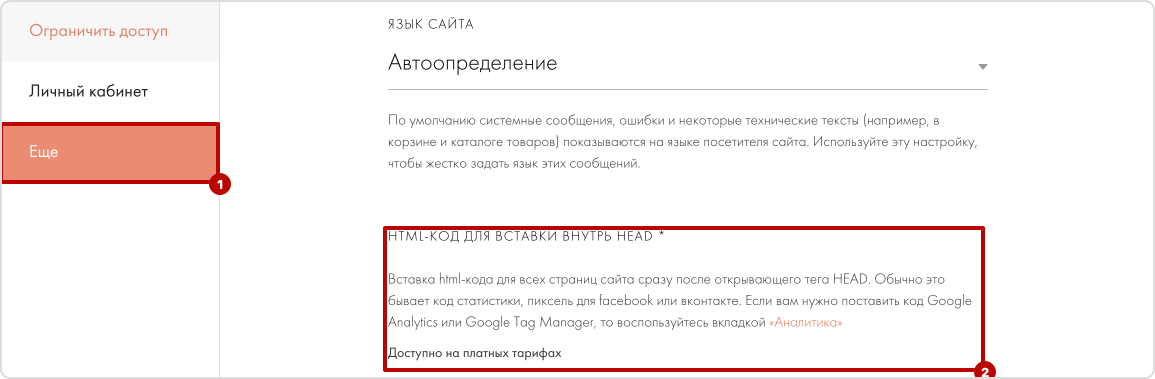
Перейдите в раздел «Еще» и вставьте код ниже в поле «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD»:

<script type="text/javascript" id="advcakeAsync">
(function(a) {
var b = a.createElement("script");
b.async = 1;
b.src = "//***.ru/"; // точный домен для интеграции будет вам передан вместе с кастомной инструкцией
a = a.getElementsByTagName("script")[0];
a.parentNode.insertBefore(b, a)
})(document);
</script>
Примечание
Добавьте в заголовок CSP (если он используется) переданный вам домен.
Шаг 3. Настройка отправки заказов
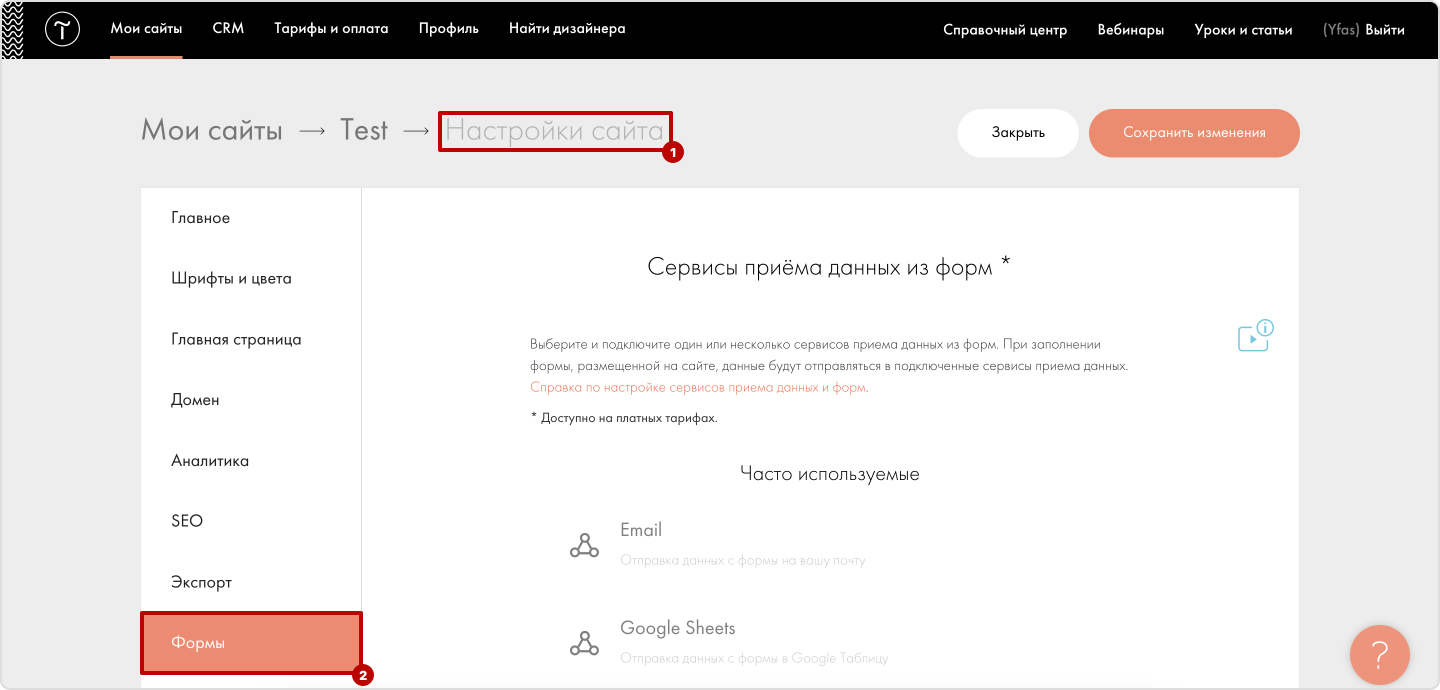
В разделе «Настройки сайта» перейдите на вкладку «Формы»:

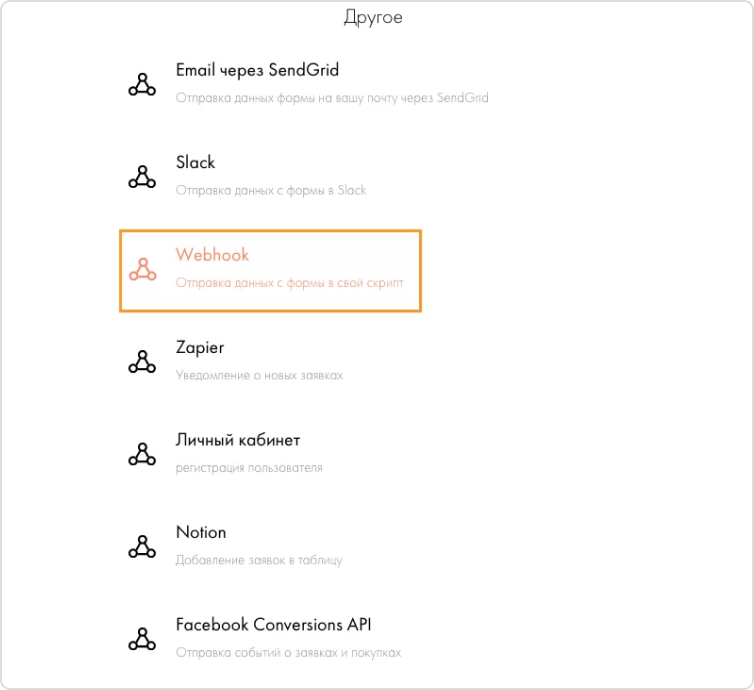
Прокрутите страницу вниз до пункта «Webhook»:

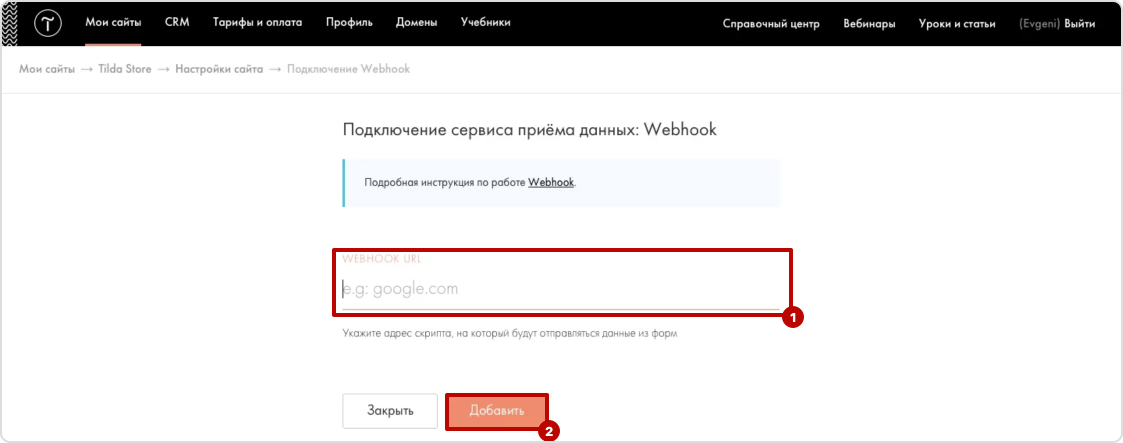
Вставьте ссылку для отправки постбека , которая была передана вам вместе с этой инструкцией в поле «Webhook URL» (пример ссылки: https://api.ekacvda.com/postback/siteru, где siteru – название вашего сайта без точки), после чего нажмите Добавить:

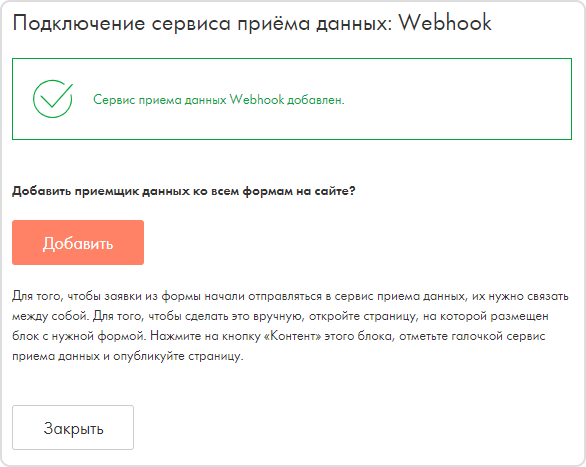
Опционально, вы можете добавить приемщик ко всем формам на сайте или добавить приемщик ко всем нужным формам позже вручную:

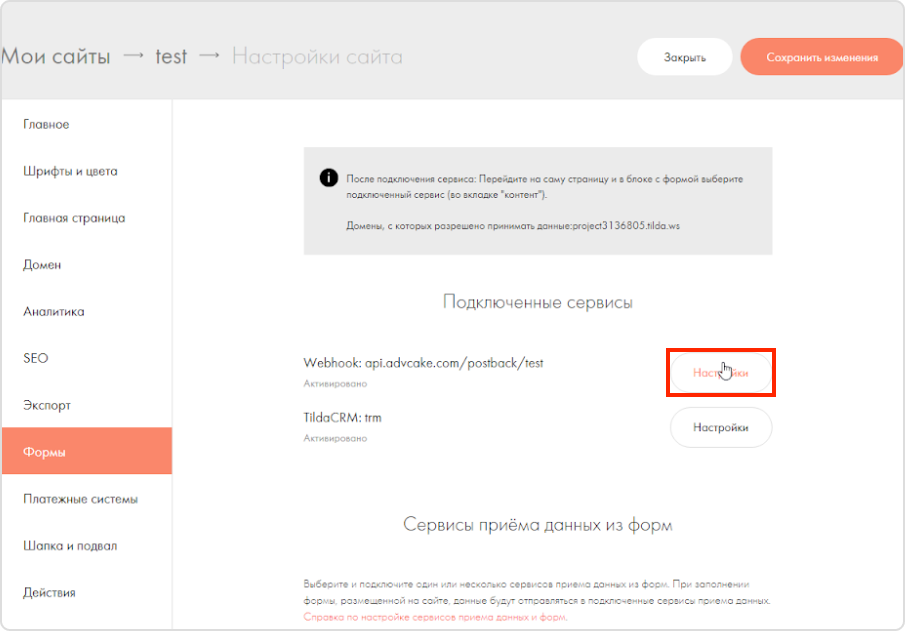
Перейдите в настройки Webhook («Настройки сайта» → «Формы» → «Подключенные сервисы»):

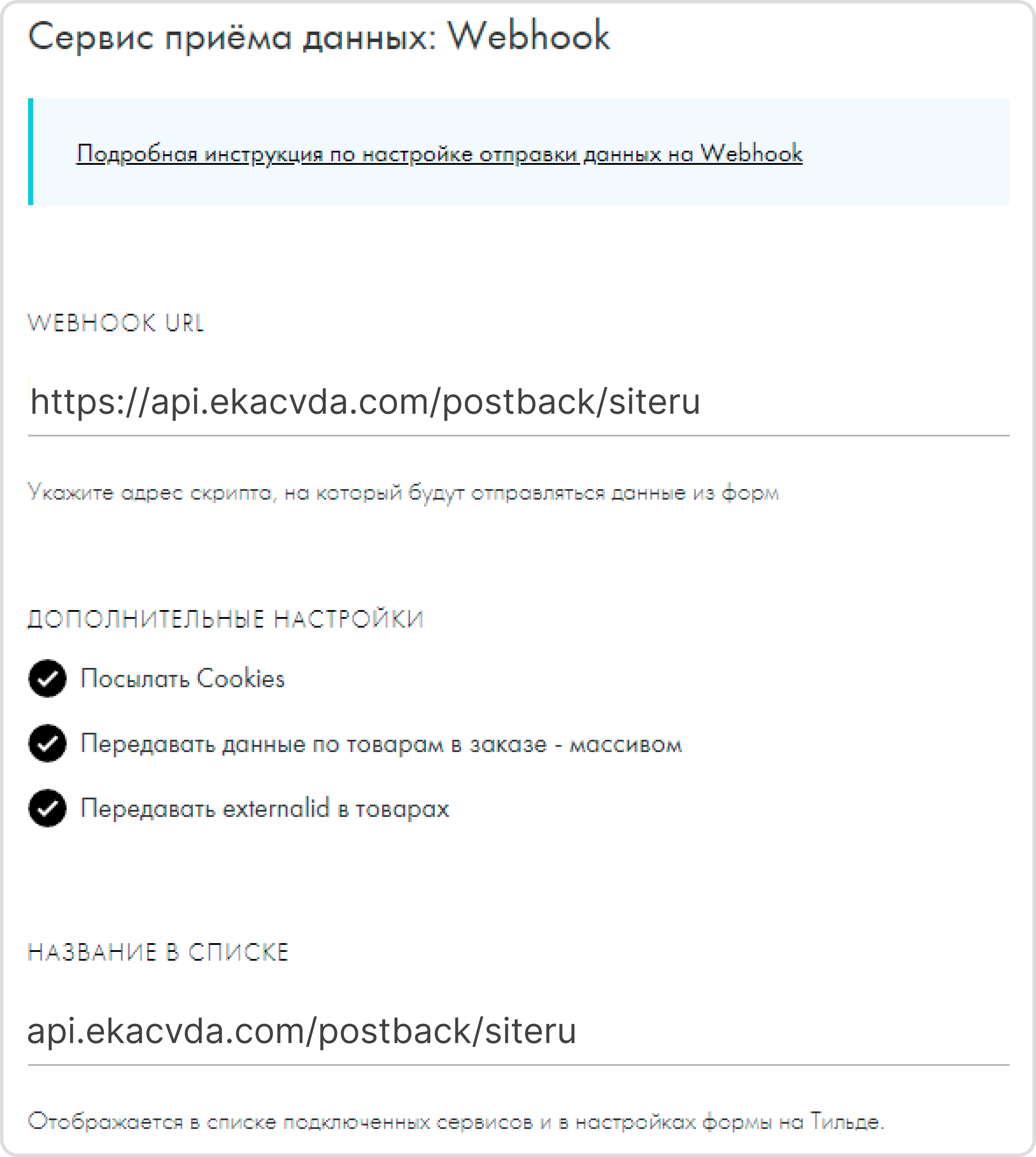
Выберите дополнительные настройки:
Посылать Cookies;
Передавать данные по товарам в заказе – массивом;
Передавать
externalidв товарах.
Примечание
Галочка для передачи externalid товара доступна только при выборе опции передачи данных о товаре массивом. При ее активации передается внешний код товара из каталога для связи этого товара с внешней системой (например, МойСклад или 1С).

Нажмите Добавить.
Шаг 4. Установка кода, формирующего DATA-объект на страницы
Установите предоставленные ниже коды на соответствующие страницы вашего сайта:
1. Главная страница
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 1
});
</script>
2. Все остальные страницы
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 2
});
</script>