Пример инструкции Webflow Lead
Что происходит во время интеграции?
Наш код позволяет отслеживать историю действий пользователя на сайте, в том числе для выявления нарушений правил оффера вебмастерами (например, cookie-stuffing).
Во время процесса интеграции код устанавливает обезличенные файлы cookie, которые позволяют отслеживать путь пользователя, а также изменения в источнике трафика.
Мы собираем и используем следующие данные:
Параметры URL перехода:
Cookie - обезличенный идентификатор пользователя;
Cookie - обезличенный идентификатор сессии;
Cookies - параметров последнего перехода (полный URL и UTM-метки раздельно).
Параметры браузера:
User-Agent;
Размер экрана;
Размер окна браузера;
Открытие страницы в iframe;
URL текущей страницы и ее реферер;
Нам также необходимо сформировать DATA-объект, содержащий информацию о покупке.
Мы не собираем личную информацию, а используем только те файлы cookie, которые настраиваем сами.
Подсказка
В СРА-канале используется модель атрибуции «Last Paid Click» – согласно этой модели, заказ присваивается платному источнику, который был последним в истории переходов перед совершением заказа.
Примечание
Это пример инструкции по интеграции Adv.Cake. Инструкцию с актуальными данными для интеграции именно вашего оффера вам передаст ваш менеджер.
Содержание:
Шаг 1. Предоставление доступа к рекламному кабинету
Первым делом вам необходимо предоставить доступ к рекламному кабинету Google Analytics или Яндекс.Метрика:
Если вы используете Google Analytics, предоставьте доступ для аккаунтов analytics@advcake.com и exportcake@core-planet-304613.iam.gserviceaccount.com (аккаунт для запроса данных из Google Analytics по API);
Если вы используете Яндекс.Метрику, предоставьте доступ для аккаунта metrika@advcake.com.
Подсказка
Если вы не можете предоставить доступ к этим сервисам, переходите к следующему шагу.
Шаг 2. Установка JS-кода на страницы сайта
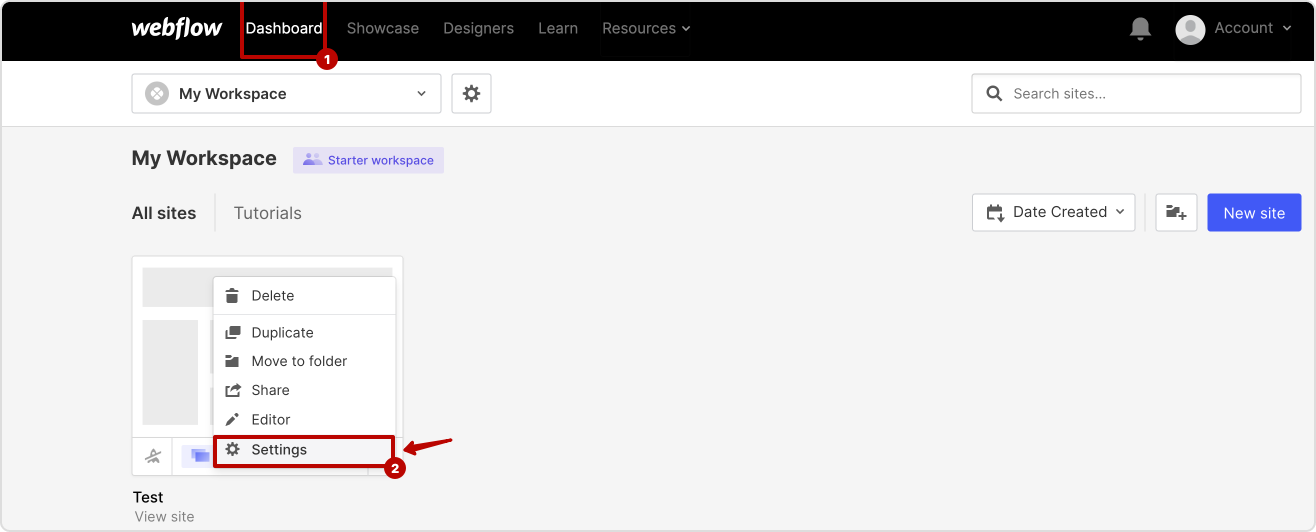
В панели администратора Webflow на вкладке «Dashboard» (1), выберите ваш сайт, нажмите на ··· и перейдите в настройки сайта (2):

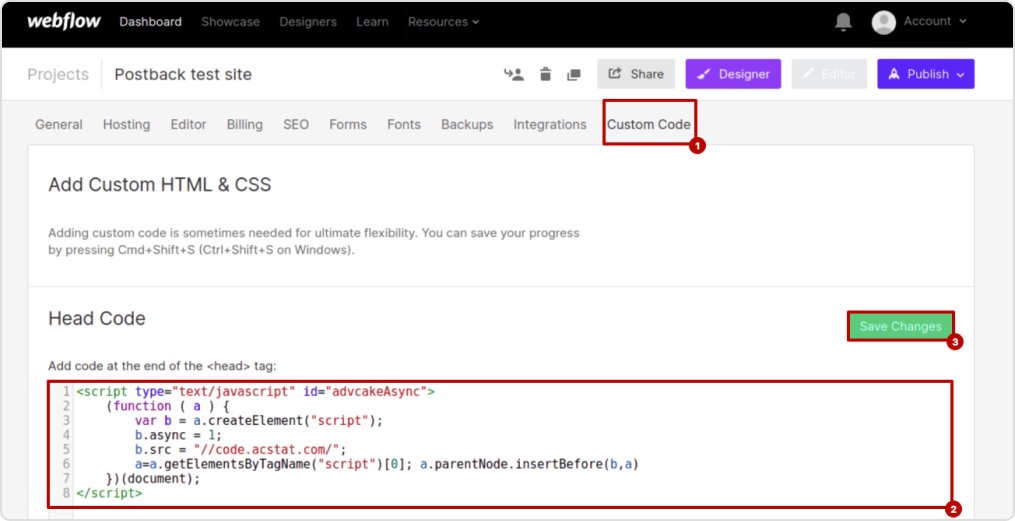
В настройках сайта перейдите на вкладку «Custom Code» (1) и вставьте код ниже в поле «Head Code» (2), после чего нажмите Save Changes (3):

<script type="text/javascript" id="advcakeAsync">
(function(a) {
var b = a.createElement("script");
b.async = 1;
b.src = "//***.ru/"; // точный домен для интеграции будет вам передан вместе с кастомной инструкцией
a = a.getElementsByTagName("script")[0];
a.parentNode.insertBefore(b, a)
})(document);
</script>
Примечание
Добавьте в заголовок CSP (если он используется) переданный вам домен.
Шаг 3. Настройка отправки заказов
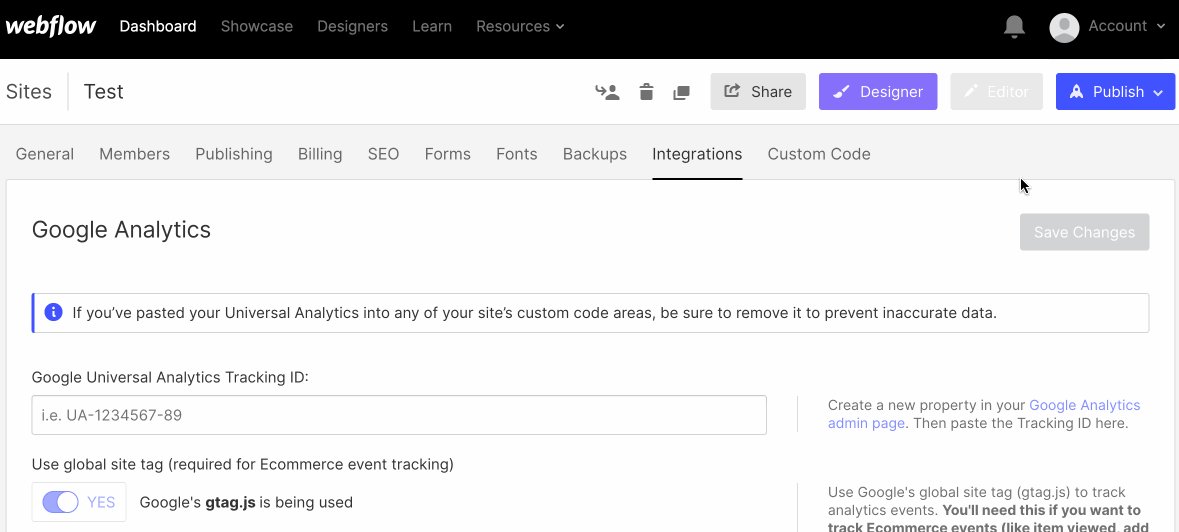
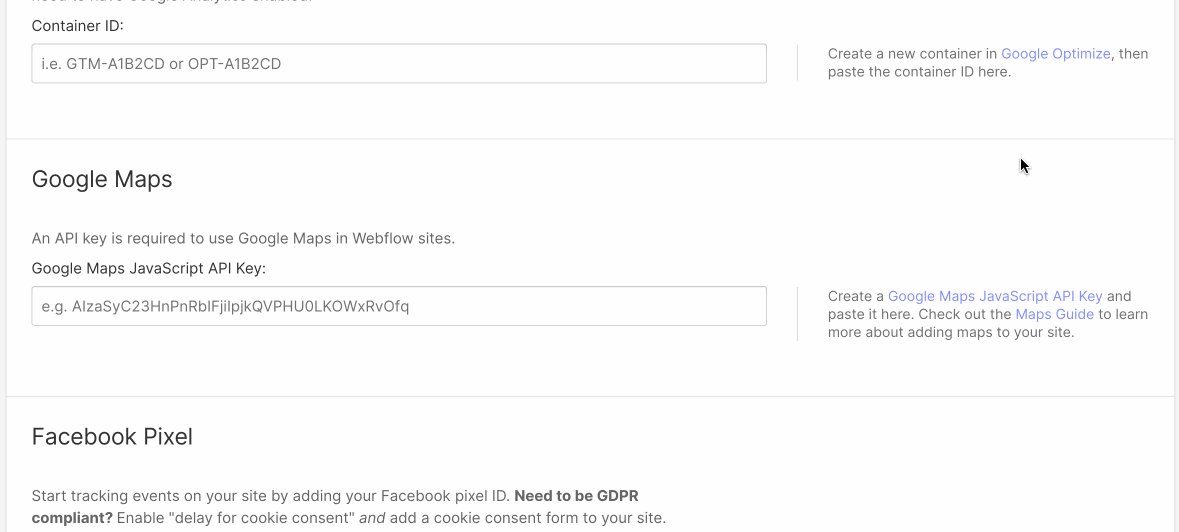
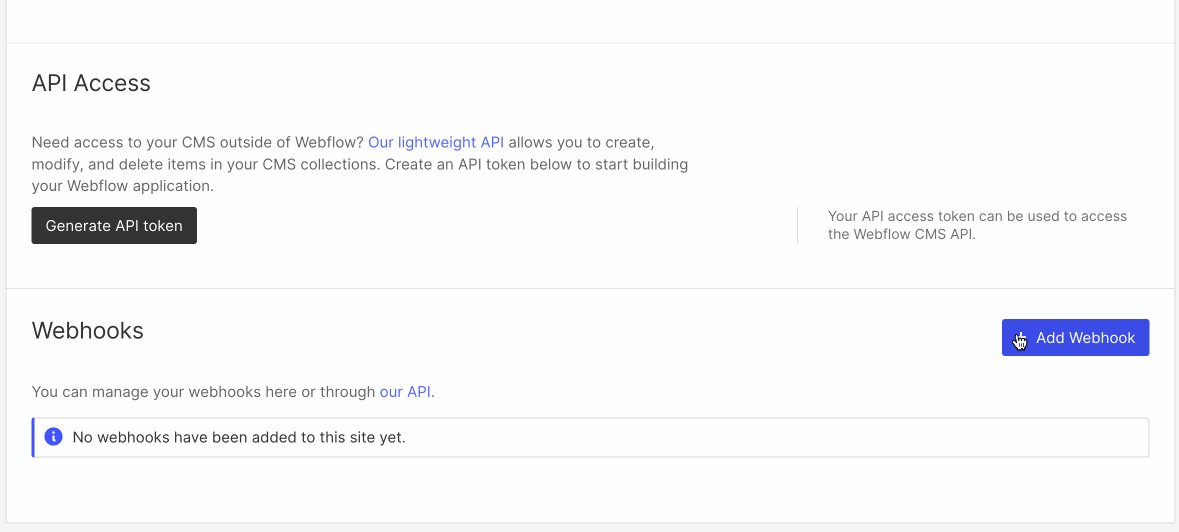
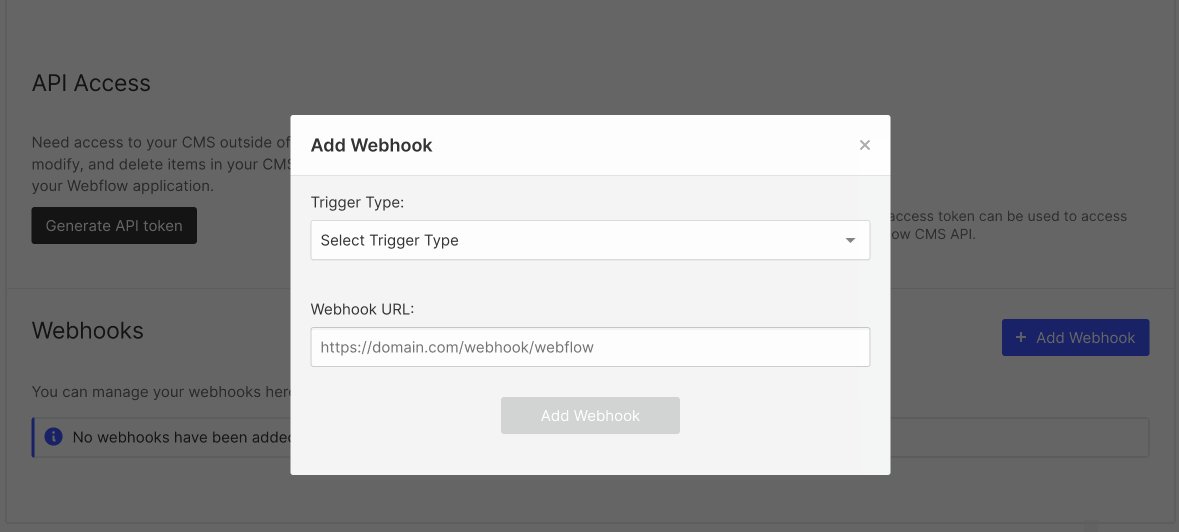
В настройках сайта перейдите на вкладку «Integrations», прокрутите страницу вниз до пункта «Webhooks» и нажмите Add Webhook:

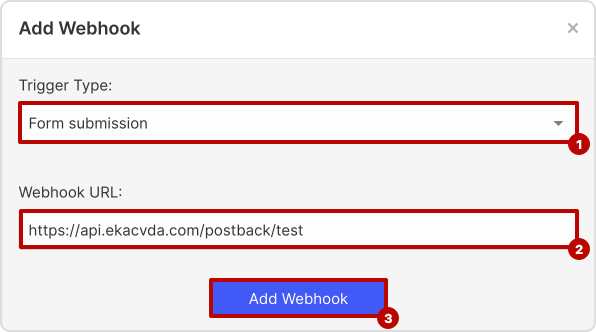
Установите «Trigger Type» = «Form submission» (1);
В поле «Webhook URL» укажите ссылку для отправки постбека, которая была передана вам вместе с этой инструкцией (пример ссылки – https://api.ekacvda.com/postback/test) (2), после чего нажмите Add Webhook (3):

Шаг 4. Установка кода, формирующего DATA-объект на страницы
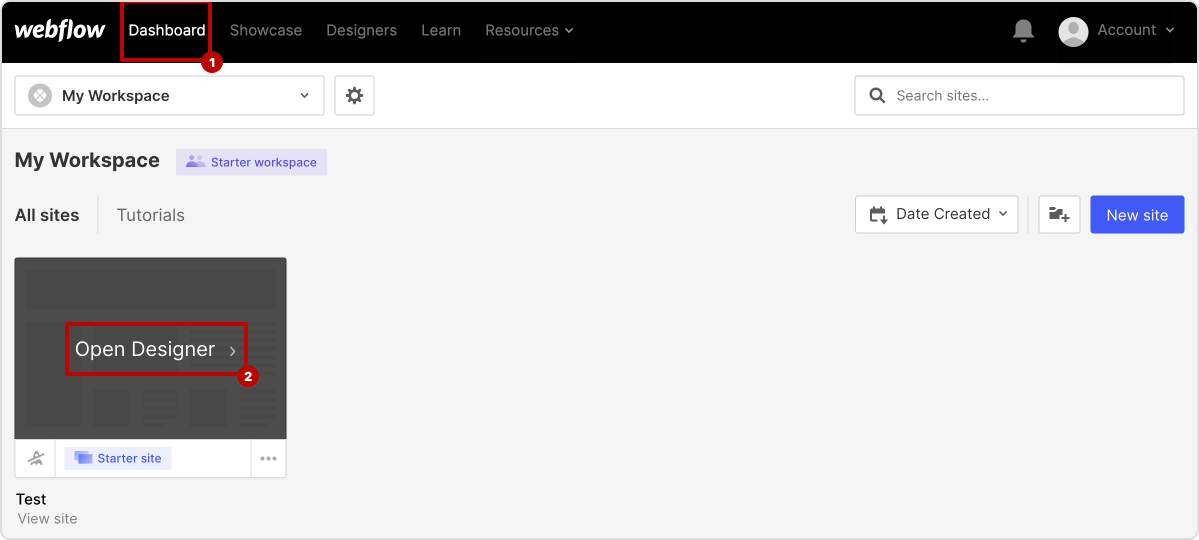
В панели администратора Webflow на вкладке «Dashboard» (1) наведите курсор на ваш сайт и откройте редактор сайта (2):

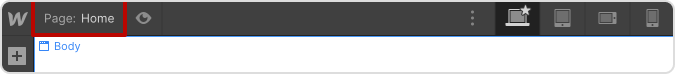
В левом верхнем углу нажмите на название страницы:

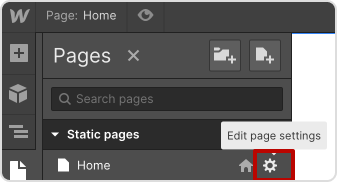
В списке страниц наведите курсор на строку с названием страницы, после чего, нажмите на иконку настроек:

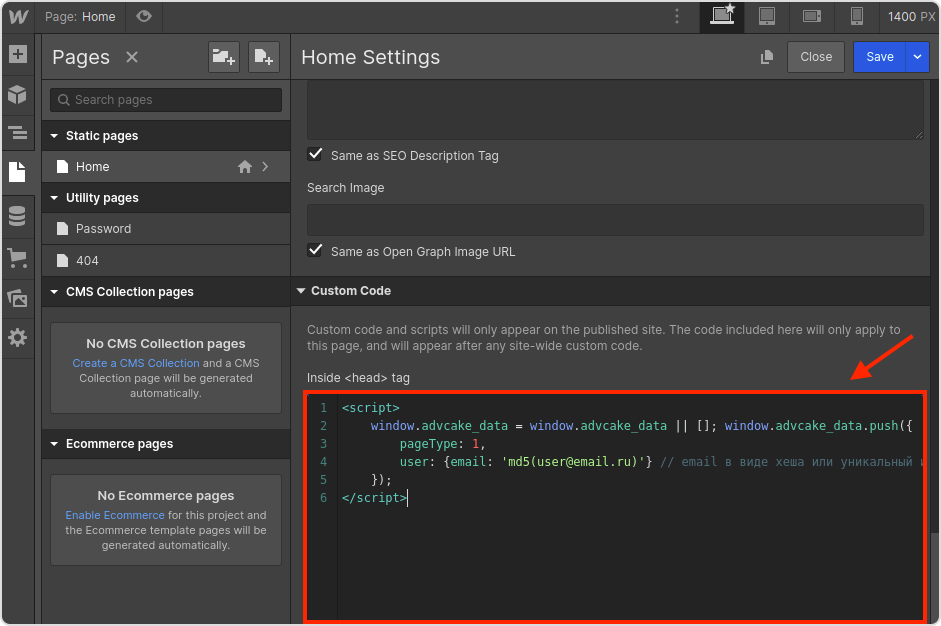
В появившемся окне прокрутите страницу вниз до пункта «Custom Code» и вставьте коды ниже в поле «Inside <head> tag:

1. Главная страница
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 1,
user: {
email: 'md5(user@email.ru)' // email в виде хеша или уникальный идентификатор, если не передается, данное поле можно оставить пустым
}
});
</script>
2. Страница просмотра лида
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 2,
user: {
email: 'md5(user@email.ru)' // email в виде хеша или уникальный идентификатор, если не передается, данное поле можно оставить пустым
},
currentLead: {
name: "Регистрация"
}
});
</script>
3. Страница начала создания лида
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 3,
user: {
email: 'md5(user@email.ru)' // email в виде хеша или уникальный идентификатор, если не передается, данное поле можно оставить пустым
},
currentLead: {
name: 'Кредит'
}
});
</script>
4. Страница созданного лида
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 6,
user: {
email: 'md5(user@email.ru)', // email в виде хеша или уникальный идентификатор, если не передается, данное поле можно оставить пустым
type: 'old' // old, new - опционально, передавать пустое значение в кавычках (''), если тип пользователя неизвестен
},
leadInfo: {
id: 'ac31004',
name: 'Кредит',
totalPrice: 4800
}
});
</script>
5. Страница списка лидов
<script>
window.advcake_data = window.advcake_data || [];
window.advcake_data.push({
pageType: 5,
user: {
email: 'md5(user@email.ru)' // email в виде хеша или уникальный идентификатор, если не передается, данное поле можно оставить пустым
},
leads: [{
id: 'ac31004',
name: 'Кредит',
totalPrice: 4800
}, {
id: 'ab31005',
name: 'Дебетовая карта',
totalPrice: 5000
}]
});
</script>
Предупреждение
ID товаров должны быть всегда одинаковыми, т.е. у каждого товара свой ID.